ROSE HAVEN
A website redesign for a non-profit day shelter
Role & Duration
Product Designer
User Research, UX/UI Design, Prototyping
4 Team members
2 Weeks
Overview
Rose Haven is a day shelter serving women, children, and non-binary individuals experiencing abuse and homelessness. The website serves as a critical resource, offering information about the wide range of services available.
Aim
This project aimed to enhance the website experience by providing clients with easier access to resources, fostering hope and security, and creating streamlined, impactful user paths for donors to inspire and simplify their contributions.
Why redesign the old website?
Clients experiencing trauma and homelessness struggle to access resources, while donors face navigation challenges, hindering contributions. Rose Haven's website lacked streamlined paths, making it harder for clients to find help and for donors to engage effectively.
Research
We began the Rose Haven redesign with interviews to understand user challenges. To respect privacy and avoid retraumatization, we interviewed stakeholders, not survivors.
This approach provided insights into:
Survivors' common needs
Challenges accessing information
Client support methods
We also conducted media research and a competitive analysis to identify gaps. A significant finding was the absence of a "safe exit" button for security.
Synthesis & Ideation
After consolidating our research into an affinity diagram, we uncovered key insights: the majority of clients are homeless due to domestic abuse, and the urgency for safe escapes has intensified significantly since the COVID-19 stay-at-home orders.
Using these findings, we created two user personas to help us address more specific needs and challenges:
Sarah, the Client: Needs quick access to services for herself and her children.
Lily, the Donor: Seeks transparency in how donations impact the community.
Website Analysis
We conducted a heuristic evaluation of the original website, focusing on user needs revealed by our research.
Identified Issues:
Ambiguous service icons on the homepage.
Outdated information about COVID-19's impact on services.
Accessibility issues with color and font.
Insufficient emphasis on donations.
Outdated terminology (e.g., "helping" vs. "our impact").
Absence of a critical "Safely Exit" button for domestic abuse victims.
Fig 1. The website before the redesign
Design Iterations
Guided by our research and personas, we iterated on the website to resolve the identified issues.
Key Updates:
Added services to the homepage to mainstream access.
Updated information on how COVID-19 impacts services.
Redesigned the services layout for improved visibility.
Added a prominent donate button in the navigation bar to highlight donations.
Updated terminology and design system to better align
Introduced a "Safely Exit" button for user safety, redirecting to a neutral recipe website and disabling the back button.
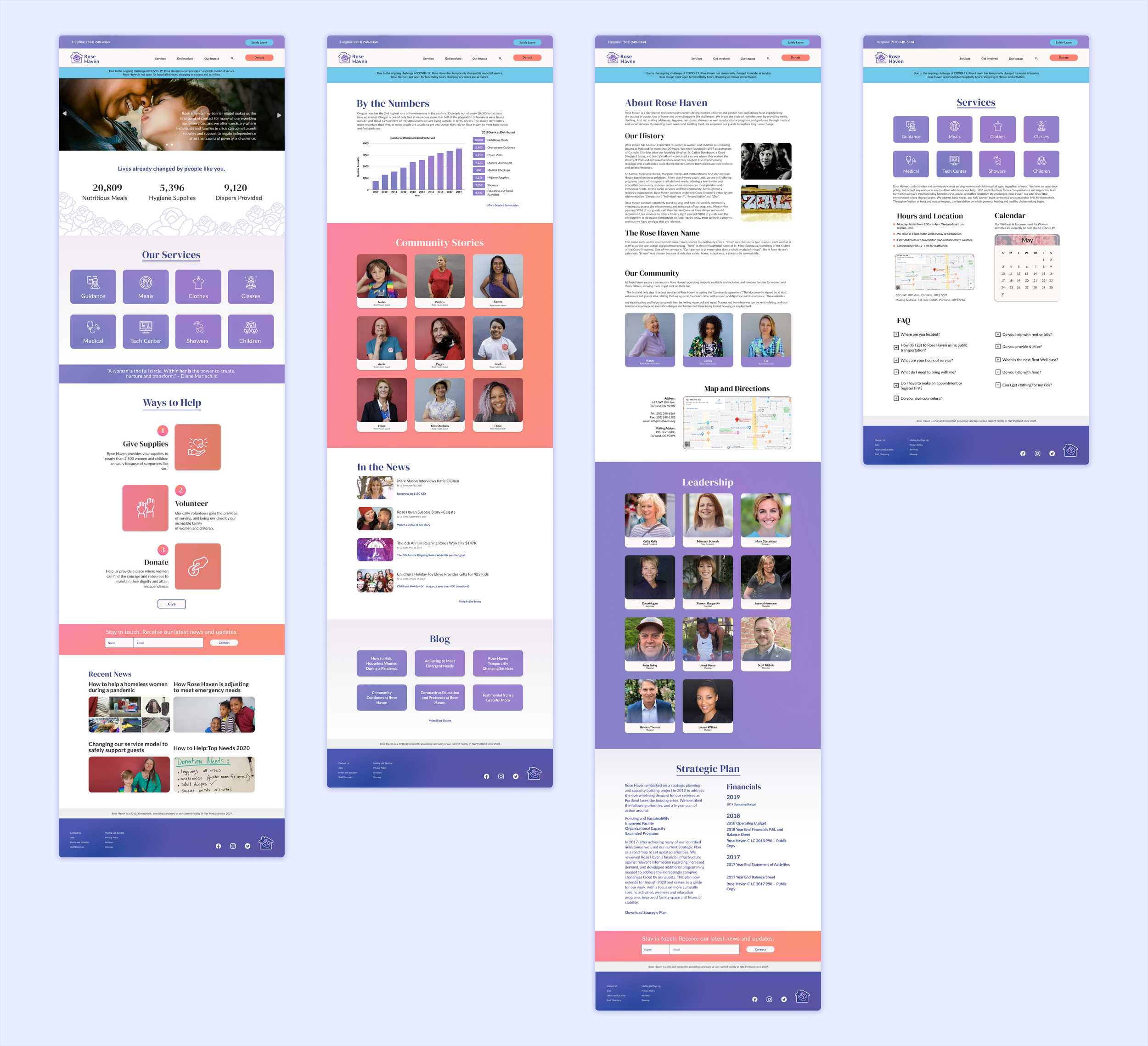
Fig 2. The website after the redesign
Client Path Prototype
Donor Path Prototype
KPI’s
Clients spend 15% less time on the site because they find the information they need in a smoother and quicker manner
Donors spend 10% more time on the By The Numbers page
Online donations increase by 10%
30% less calls and questions to staff, as all the information is easily found on the website
Lesson for the future
Understanding your user is key - Initially defined only the client, but quickly realized the donor’s significant role in the use of the website.
Next steps would be
Collaborate with an overnight shelter to provide basic information on how to reach their services
More Projects
Info Component
Wash
Little U